

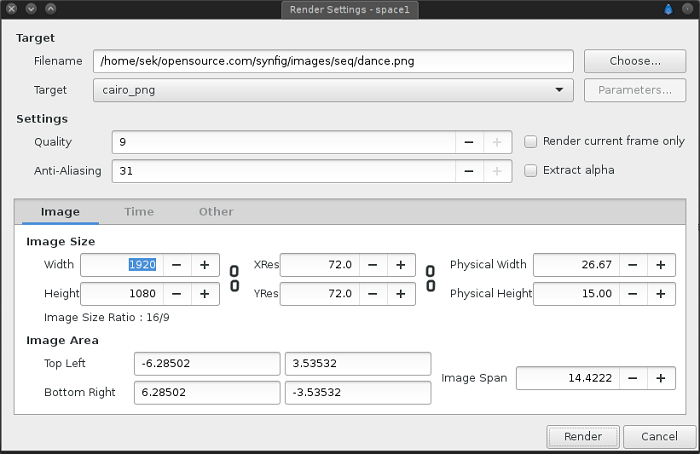
When you have finished adjusting these settings you can click "Preview" and Synfig Studio will start rendering your preview and open the Preview Window. It is divided into two sections: "General Settings" and "Time Settings". The Preview Options dialog looks like this: If you do either of these things the Preview Options dialog will appear. you can open the Canvas Menu using the Canvas Menu Caret button and then select "File → Preview".You can press the canvas window toolbar Preview button, or.

There are two ways to preview the animation in your current canvas:

Synfig Studio has a very flexible preview tool that solves both of these problems. You will see time displayed in fractions of a second instead of as frame numbers and moving backwards and forwards (scrubbing) can be difficult. You may also find that working on your animation by looking at a render in a normal media player is not very useful. Therefore, before you render your animation, it's a good idea to preview all or just a part of it at lower quality to save time. You may need to do several renders before you are happy with your finished animation. The design and animation needs to be charismatic and compelling to watch.Rendering a long or complicated animation can take a while. This can be employed in varying degrees, and must not unbalance a scene and confuse the viewer.Įvery form must be drawn with a three-dimensional eye, where there is a clear sense of weight, volume, balance, light, and shade. Staunchly realistic animations can often look dull, but exaggeration can immediately add interest. This refers to the animator’s ability to control the speed of an action, as determined by the number of frames used. For example, a character walking with their hands in their pockets or whistling would constitute a secondary action. Secondary actions are smaller movements that help emphasise the main action, but never take attention away from it. Most natural actions follow a curved trajectory, rather than moving in straight lines Objects will gradually speed up and then slow down when moving. The two terms are very closely related, and difficult to distinguish. Similarly, if a character was running, their legs may stop before their arms, which would ‘overlap’ the main action. For example, if a character was wearing a coat, the coat would keep moving and ‘follow through’ after the figure had stopped. The former is good for fluid, realistic sequences whereas the latter can help emphasise dramatic moments.ĭifferent parts of a character typically don’t move all at once. Straight ahead scenes are animated frame by frame in chronological order, whereas pose to pose starts with the key frames, and fills in the others later. However, their volume does not change.Ī signal that a significant movement is about to happen, like a bend before a jump or a character looking towards an object before picking it up.Īn animator must ensure the audience’s attention is focused on the most important thing in the scene. Objects are squashed when compressed by an opposing force, and stretched when they are pulled on. These apply to all forms of animation, and offer a fantastic formula for creating lifelike animations. The 12 principles of animation were created by Disney animators Ollie Johnston and Frank Thomas in their book The Illusion of Life: Disney Animation, affectionately known as the ‘bible of animation’. Alpha Channel: A transparent background behind your animation, enabling compositing onto different backgrounds or live action footage.Rotoscoping: Cutting out a person or object from the background in live action footage, frame by frame.Compositing: Putting all the components together to create a final scene.This is often a time-consuming process, requiring a powerful computer. Rendering: Where the computer exports the animation you have created into a finished sequence, ready to be composited.Modelling: Building 3D objects from scratch within a computer program.Keyframe: A point on the timeline where the animator sets the position, scale, rotation, or any other attribute of an object.Timeline: What an animator uses to see how the animation will move over time.Easing: The art of making things speed up and slow down in a realistic way.Useful for seeing movement quickly without having to render. Wireframe: Outline representations of the animated elements.



 0 kommentar(er)
0 kommentar(er)
